Embed Mastodon Shortcode
Table of Contents
The Problem#
Embed Mastodon posts (toots) into Hugo content for context.
The Solution#
Bryce Wray provides the code. But this didn’t look right on my PaperMod theme. So I tried something different.
Put this into layouts/shortcodes/toot.html:
And invoke like this:
The Example#
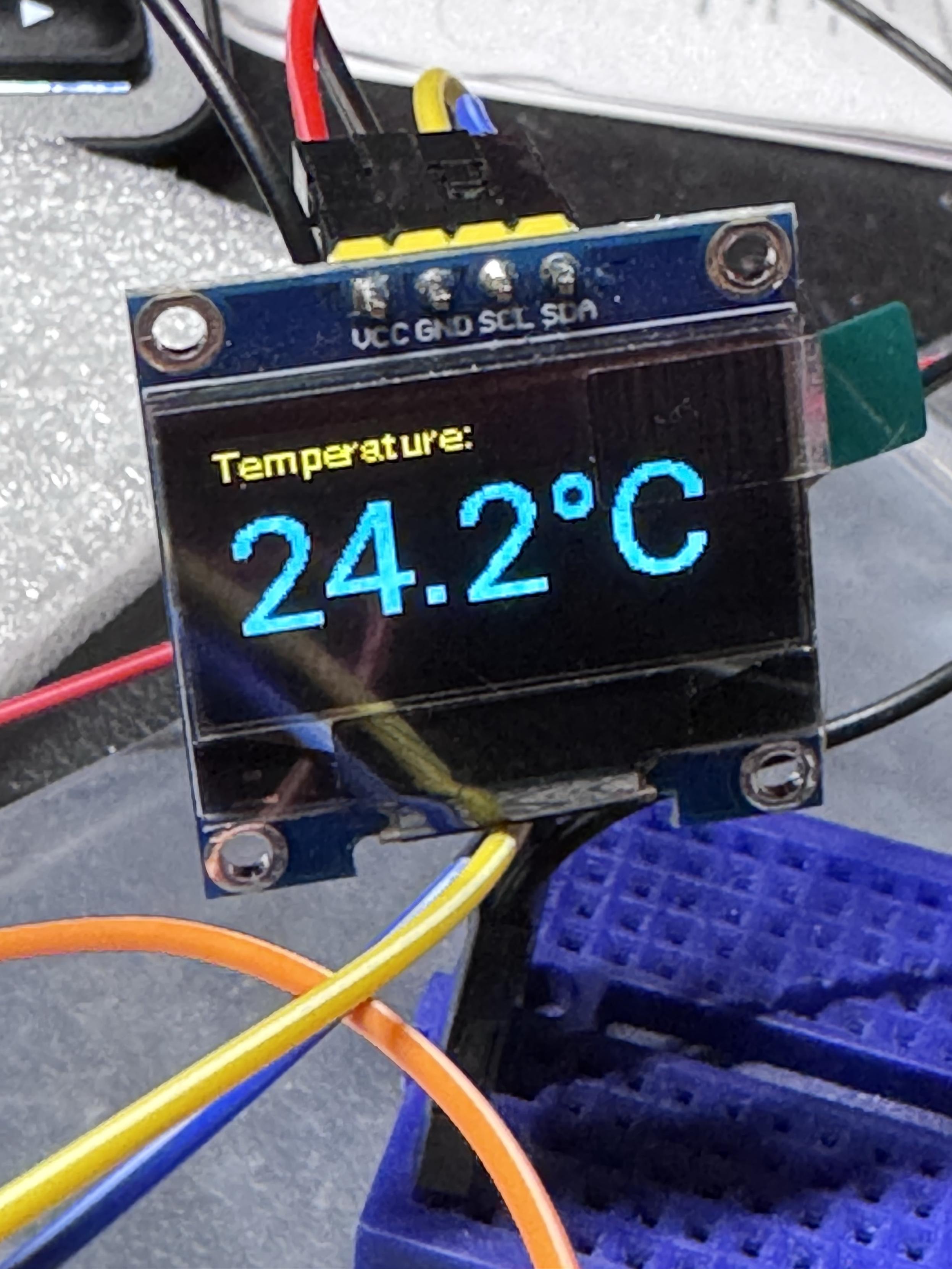
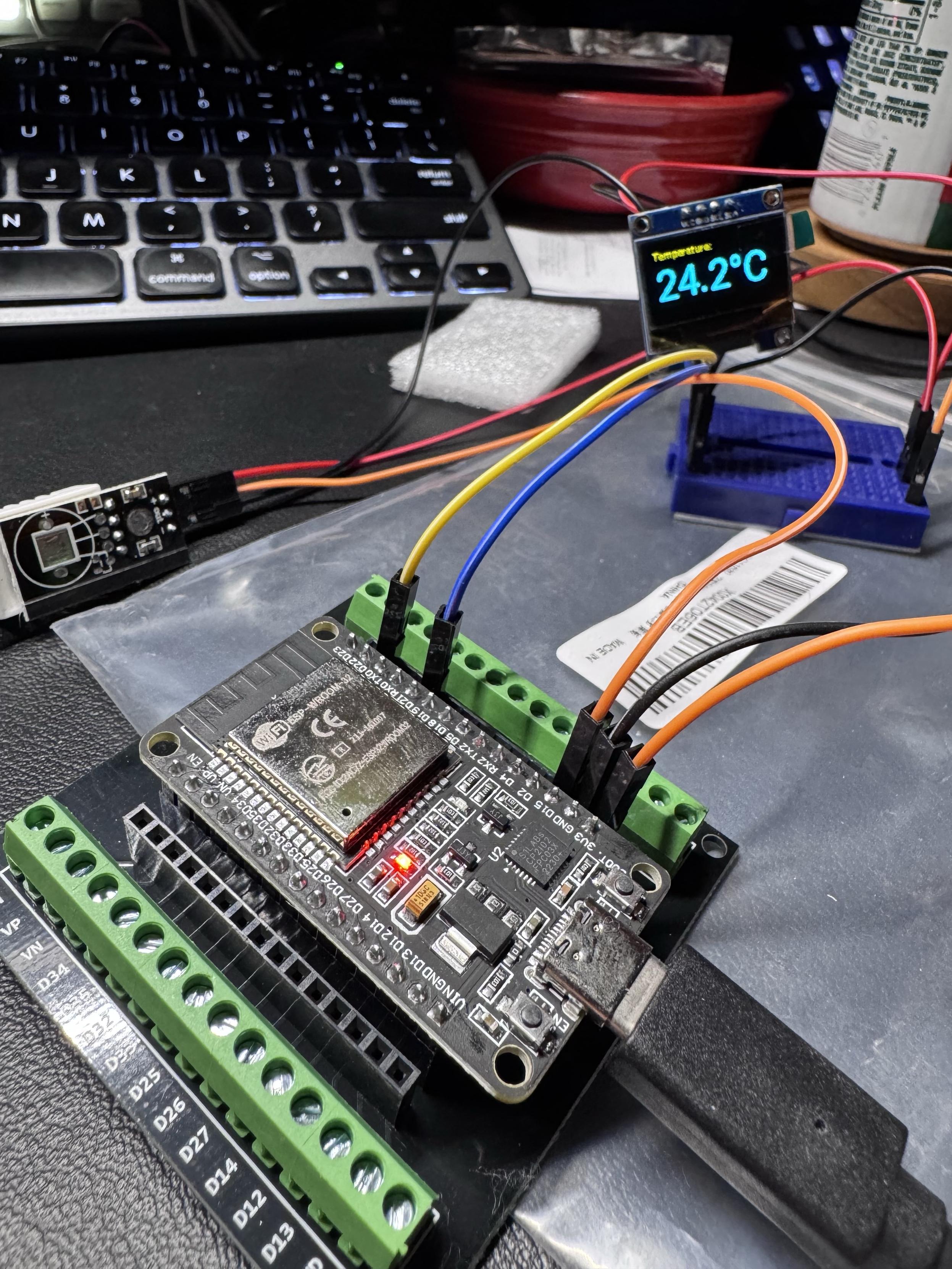
I haven’t been posting a lot on #Mastodon since diving into #Bluesky. One of the things I’ve been enjoying recently is getting more hands-on with #ESP32 & #ESPhome. I’m learning how to pull data from sensors and use attached displays. Also integrating with #HomeAssistant. This prototype is building up towards hacking a Big Mouth Billy Bass novelty toy. But I’d also like to build a really anachronistic digital instrument display for my vintage Harley-Davidson project motorcycle. #makers